Introduction
For the Conceptual Project, I developed my abstract thinking and communication skills to answer the question,
“How can I use unconventional forms to express myself?”
Throughout this unit, I expressed my creativity by creating abstract and unique pieces of work that aligned closely with my personal style. For example, I wrote two poems in different formats, created a variety of analog and digital animations, and took conceptual photos which I edited with Photoshop. In addition, I learned how to use many different applications and equipment such as the DLSR Camera, the Audio Recorder, Photoshop, Premiere Pro, After Effects, Pro Tools, WordPress, Dreamweaver, and Dragonframe, which significantly enhanced my ability to produce creative and intriguing projects.
As a Freestyle student taking Digital Media and English, I value my ability to creatively incorporate conceptual elements into my work that ultimately leads to a final product I am satisfied with. Additionally, the overlap between the two classes allowed me to add on to an existing project from English, such as my free verse poem, and publish it on my website.
Haiku
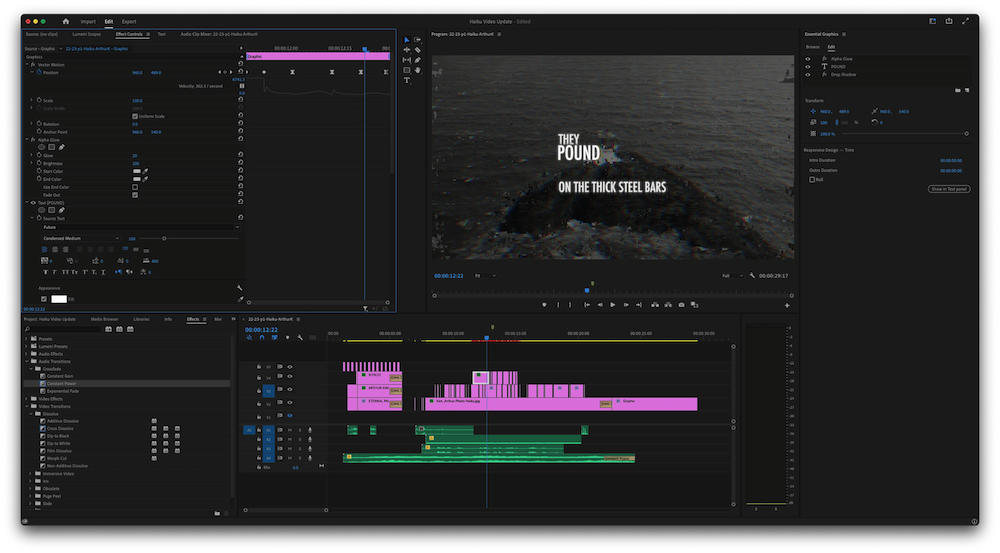
The Photo Haiku project was the first project I worked on this semester for English/Digital Media. In English, I wrote the actual Haiku and chose a photo to go along with it, and in Digital Media I created a video for the photo haiku.

I valued this project because it allowed me to explore the capabilities of Premiere Pro and experiment with different production styles. The Haiku itself was important to me because I was limited to only a few lines but still managed to create something meaningful.
Poetry
The Free Verse Poem was the second project I worked on for both English and Digital Media. Unlike the Haiku, this poem is more drawn out and has a distinctly different style than the Haiku. This project was integrated into both classes as it was split into writing the poem itself and then creating the visual for the poem.
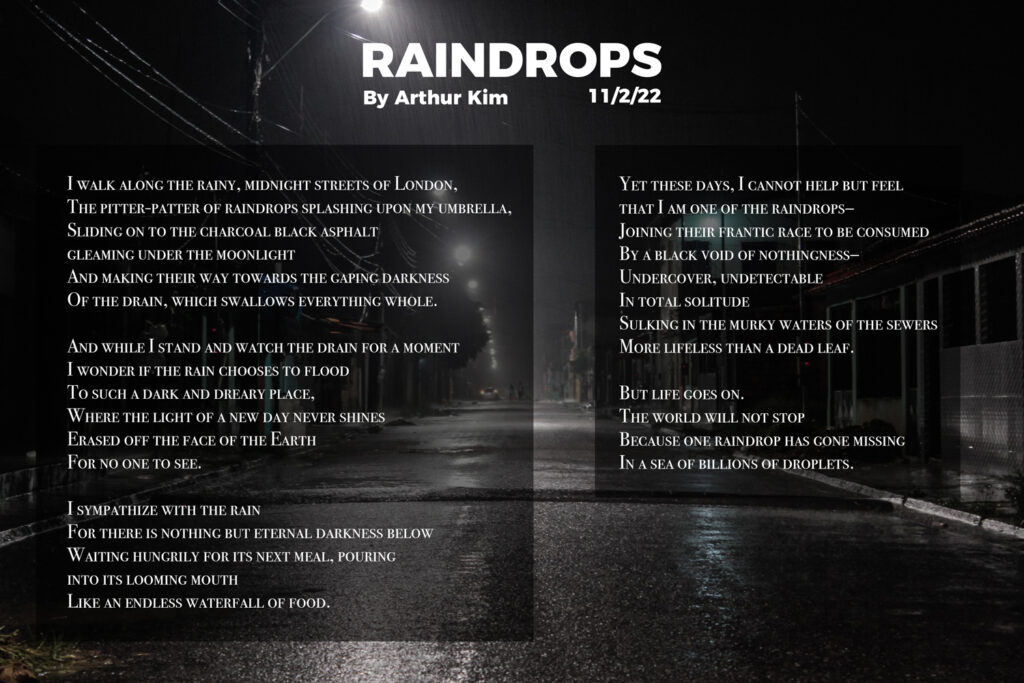
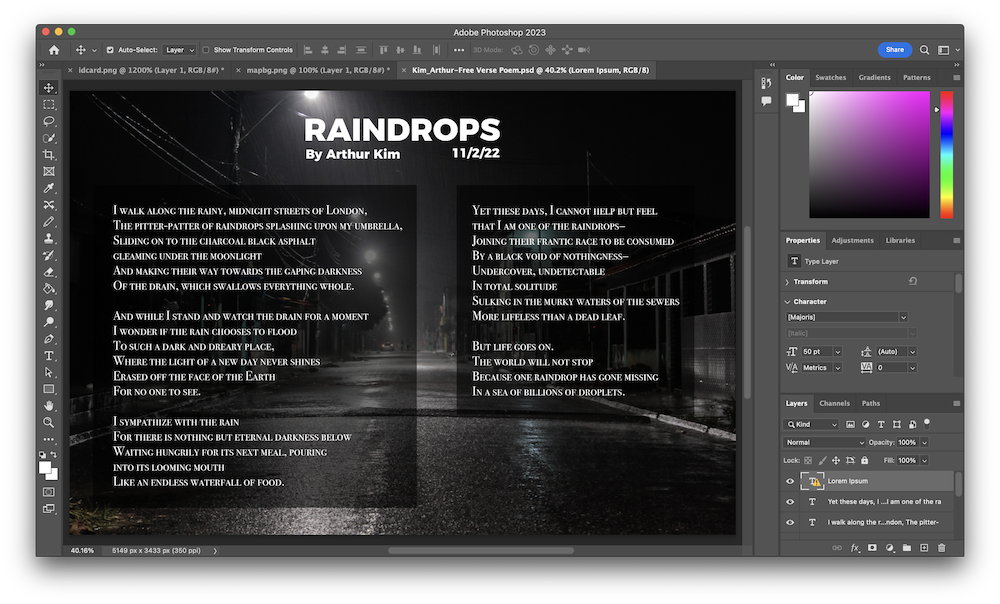
The free verse poem “Raindrops” is intended to encapsulate the experience of reflecting upon death and the meaning of life. The speaker of this particular poem is a middle-aged observer walking along a street on a rainy London night. He is not meant to be special in any way–he is intended to represent somebody who lives a normal life for the most part. As the speaker is walking home, he notices a loud drain with water flooding into it. He takes this moment in time to stand and observe the drain, reflecting on his life. In the first stanza, I purposefully use large amounts of imagery, specifically visual, to set up the scene and immerse the reader in the poem. Towards the end of this stanza, I shift the focus to the drain, which then becomes the focal point of this poem. The drain and the raindrops also act as the objective correlatives, which are intended to evoke a dismal and gloomy emotion inside the reader. Additionally, a shift in tone can be noticed from the seemingly innocent raindrops to the dreary void of the drain. In the second stanza, the speaker considers if the raindrops have autonomy over their “lives” and if they can choose whether to enter the drain or not. This entire stanza represents the cycle of life and death; it begs the question of if people can choose to live a productive life for themselves or if destiny has already chosen their fate. The third stanza contains a series of metaphors comparing the drain to a hungry monster always waiting to catch its prey. Death is always lurking in the shadows and it is never known when it will strike. This metaphor attempts to convey the idea that people should live their lives to the fullest and take in every moment they have knowing that it could all be taken away in an instant. The fourth stanza introduces the speaker into this situation. He states that he feels like his life is heading swiftly towards its end. I feel that this is a problem many people face today in the modern world, that they are not accomplishing enough in their lives while the world is progressing further and further. I attempt to incorporate this issue into the speaker as a way of creating a sense of identity between the speaker and reader. The final stanza of this poem puts everything that was previously said into perspective. The world is so vast that the speaker, as a single human being, will not mean anything to civilization as a whole. My inspiration for this poem came mostly from Ada Limon’s poem “I Remember the Carrots”. The very clear objective correlative and the description of a very specific event in the speaker’s life can be seen in both poems. I want the reader to leave this poem reflecting upon their own lives and how the ideas presented in the poem might pertain to the reader’s personal experiences.
During this project, I valued being able to use different applications to produce different parts of the poem–Photoshop for the photo and WordPress/Dreamweaver for the website.


Photoshop Blend Mode Editing
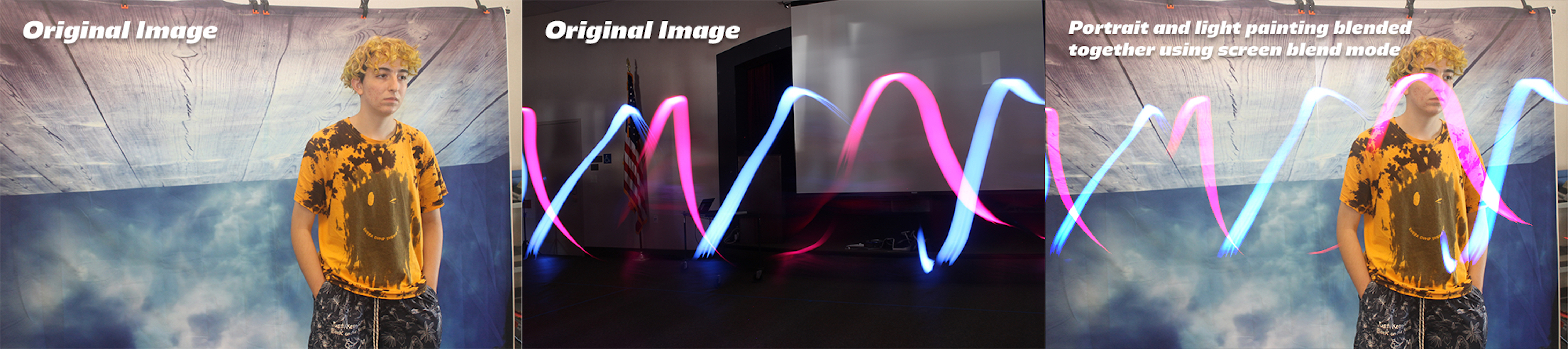
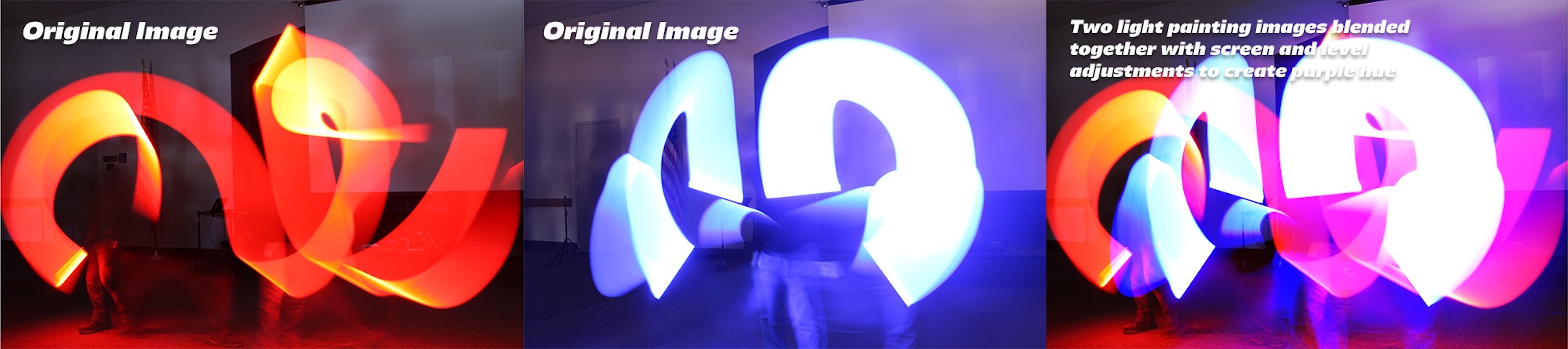
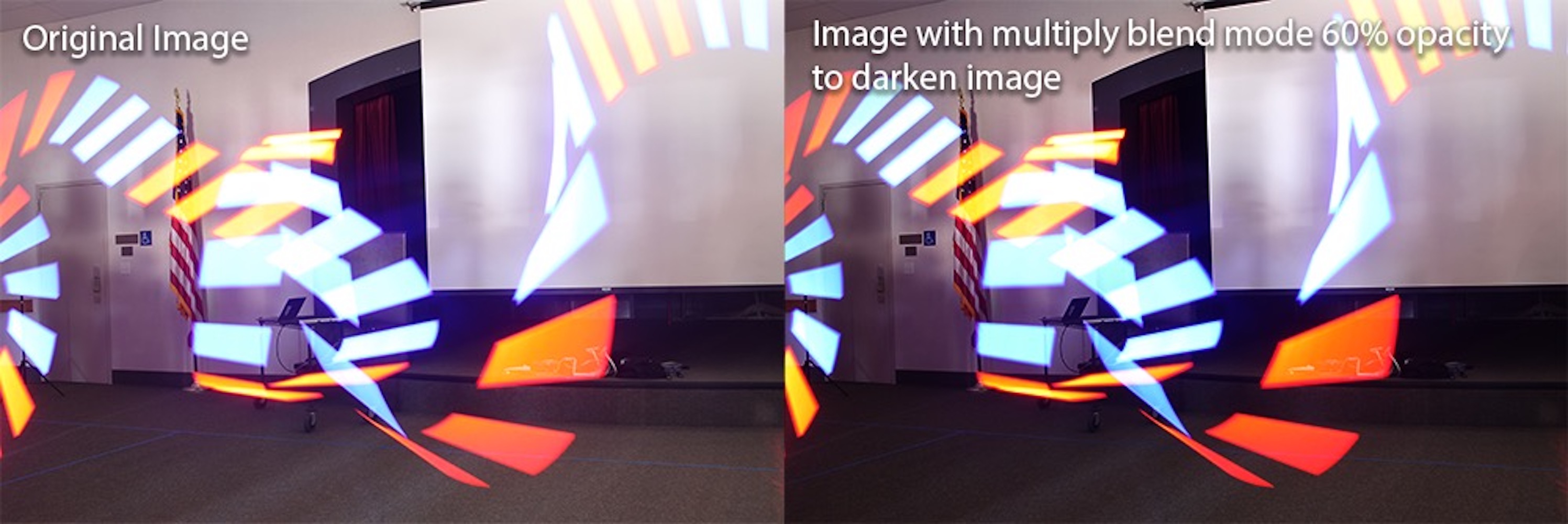
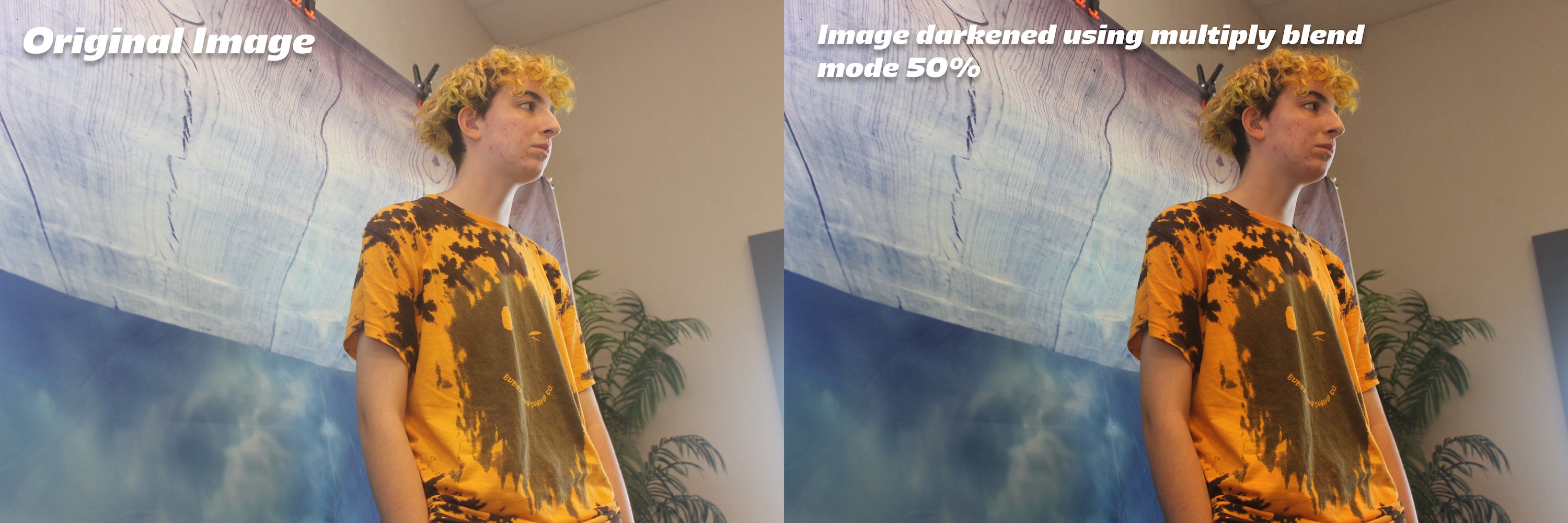
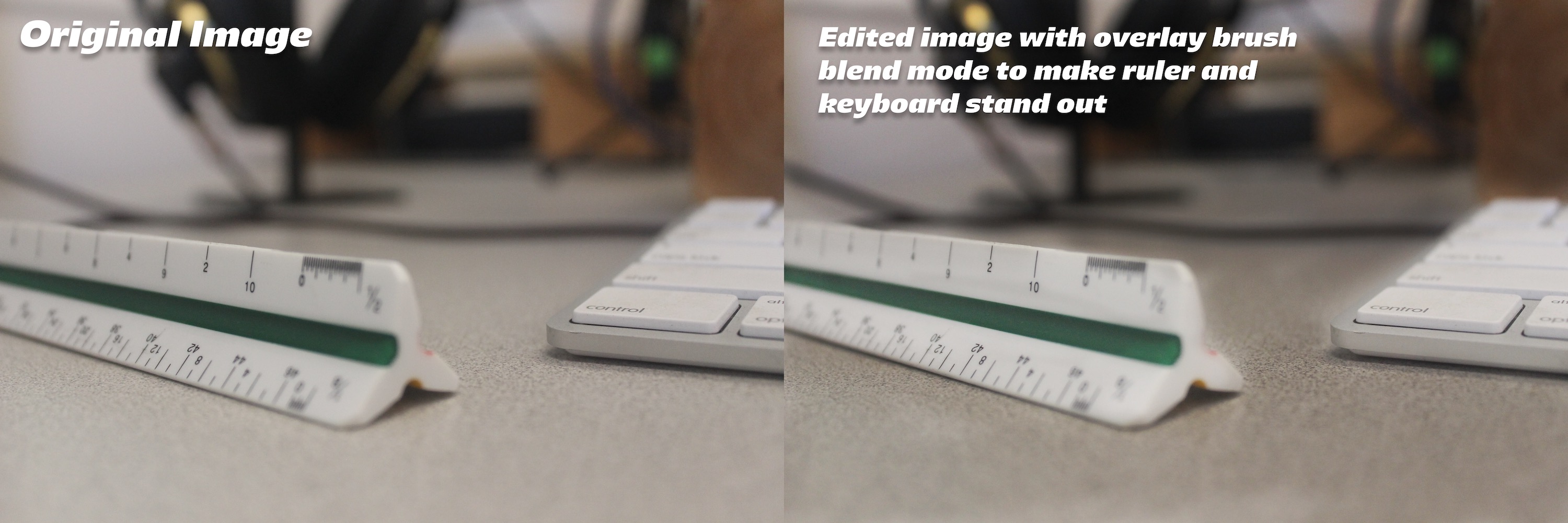
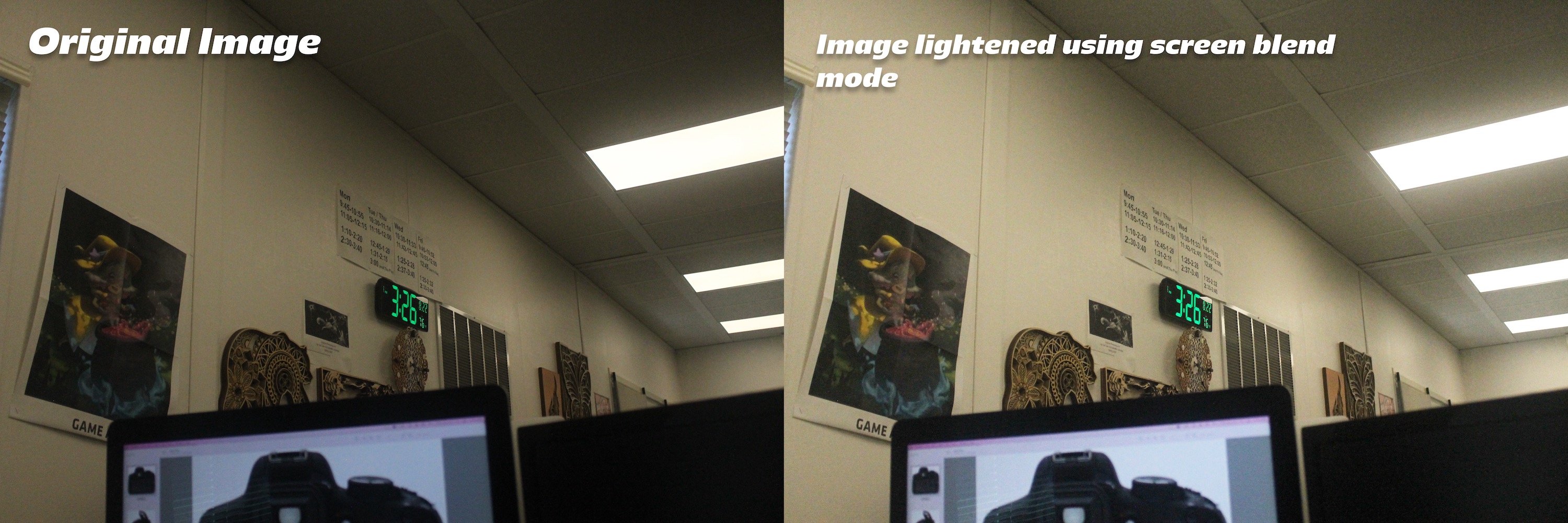
I also learned how to use blend modes in Photoshop to make photos look better in certain scenarios. For example, if I need to emphasize a certain object in a photo, I can do so using Photoshop. Below is a collection of some blend mode edits I did on some photos.
I value using blend modes to combine two or more images into a single image that creatively shows both aspects of the images. Additionally, I can see myself using these skills in my photo blogs and possibly in animation projects in the future.
Animation
I value learning about the different tools used for both analog and digital animation. Throughout the semester, I feel that I have become a lot more skilled and knowledgable with the tools that are available to me, and I definitely see improvement among my projects.
Zoetrope
The Zoetrope is the first project I made in Animation. It consists of a series of frames wrapped around the perimeter of the device that is reflected off of a central mirror, which creates a neat animation.
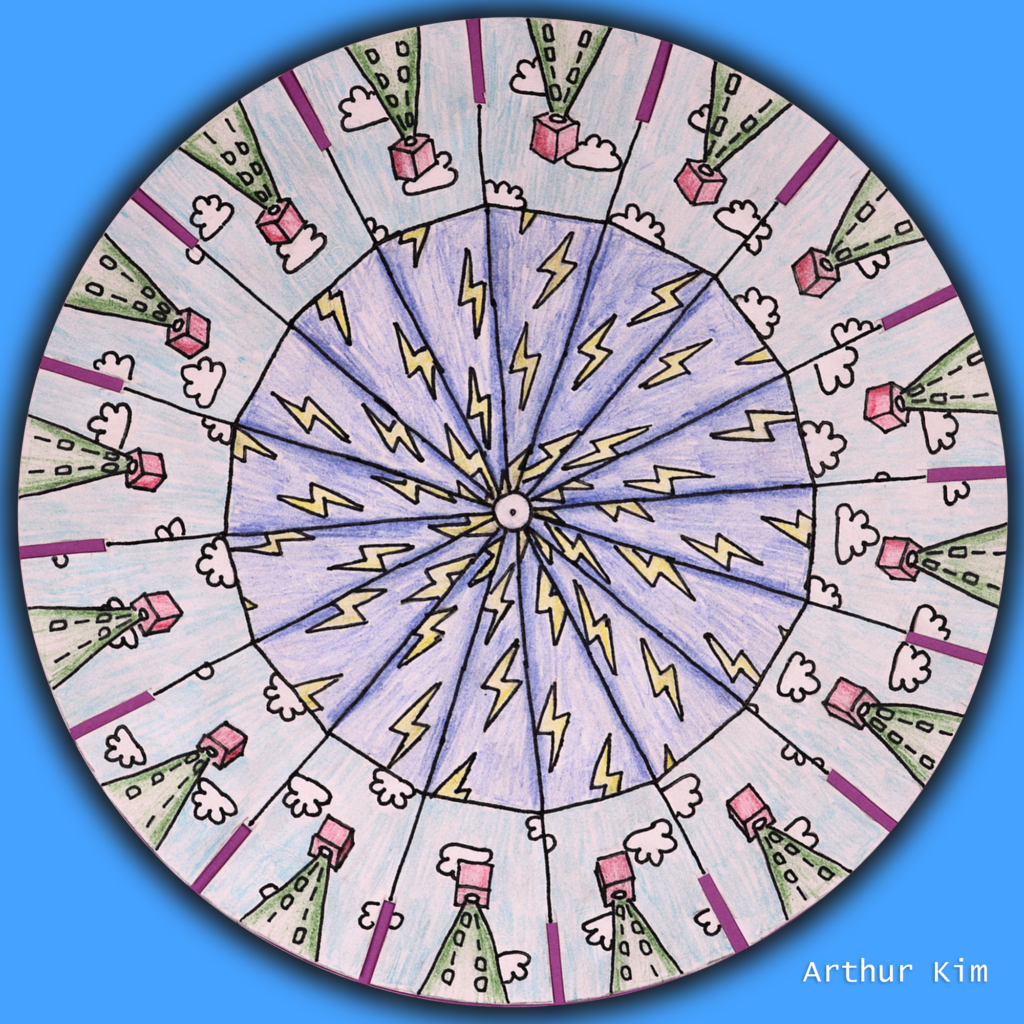
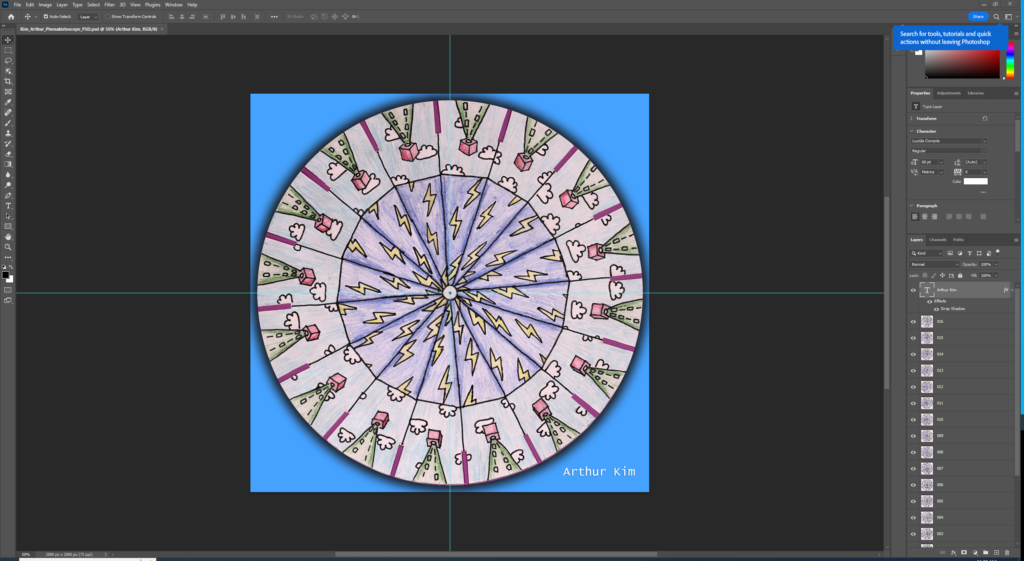
Phenakistoscope


The Phenakistoscope is a circular piece of paper that, when rotated around the center, produces an animation. I used Photoshop to digitize the animation, shown on the left.

Flipbook Animation
A flipbook is a series of paper frames that, when flipped through quickly, creates the illusion of an animation. This was the third animation project of this semester.
The first flipbook, which consists of 90 frames, was created individually on smaller sheets of paper. The second flipbook is actually part of one giant flipbook made by the entire class, so the first frame starts from the last frame of someone else’s flipbook while the last frame is the first of another person’s flipbook. Each of the second flipbooks are 70 frames.
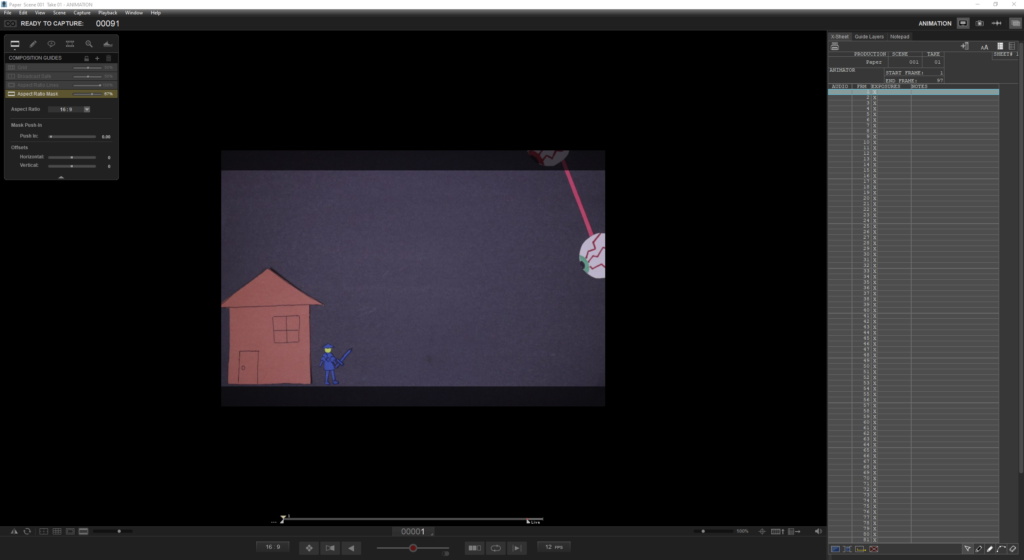
Stop Motion Paper Cutout
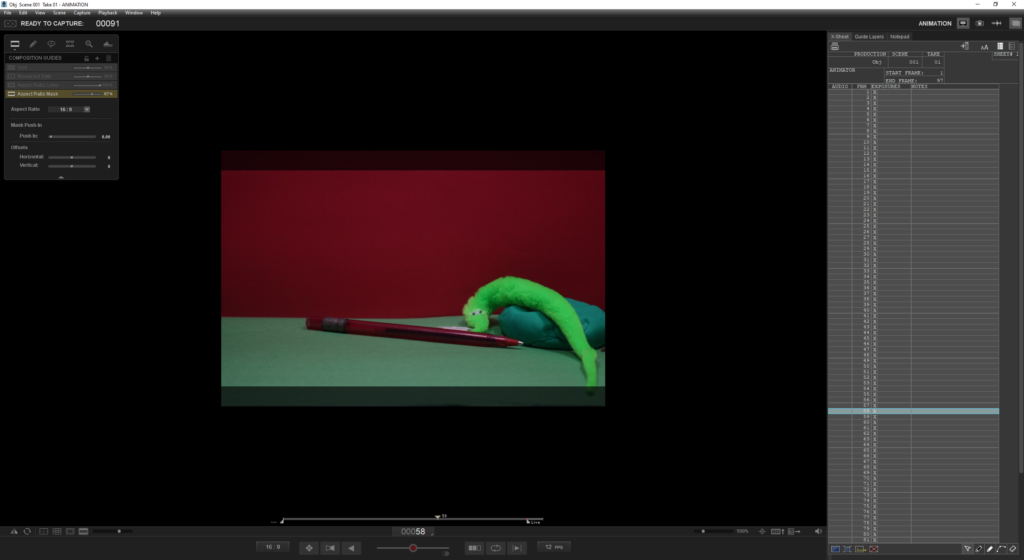
The fourth type of animation I did this semester was stop motion. Stop motion consists of taking a photo of one frame, moving the objects slightly, and then taking another photo, repeating the process until an animation is complete. This first stop motion was made entirely from paper, so it is two dimensional.

Stop Motion Object Animation
Unlike the paper animation, this version utilizes 3-dimensional objects and is shot from a 3-dimensional perspective. This was a lot easier to make because objects don’t move as easily as paper does.