Introduction
Creativity is taking unique, intriguing, and disconnected concepts or ideas and combining them into a product that can be understood and appreciated by others. A lot of the time, creativity is inhibited not for lack of ideas but because you don’t have the tools or the knowledge of how to put everything together. When I enrolled in Freestyle Academy, I signed up to receive an alien treasure chest with contents that I have been taught to understand and use. I learned about DSLR Cameras, Adobe Applications like Photoshop and After Effects, Avid Pro Tools, this WordPress website that you’re looking through right now, and even more. The tools we’ve learned about are the mold for my creativity to take form into something understandable and meaningful to others.
Every individual class has helped me do this in its own way, and thanks to the amazing teachers who lead the program. In English, we learn about the power of words and how to harness them effectively to resonate with others. Mr. Greco has led us through the study of some of the greatest works such as George Orwell’s ‘1984’ and John Logan’s ‘Red,’ in order for us to understand what about the composition of those words made those works great. We also read and wrote free verse poems and flash fiction narratives to attempt to use some of the techniques and styles of great artists in combination with our own methods and creativity. Meanwhile, in Digital Media Mr. Florendo led us through the exploration of various online software and photography techniques. We learned that it is about capturing a story in a single moment, and how to effectively and professionally do so. Then, the various editing software enabled us to create videos, improve images, develop audios and more to cover all the bases of our compositions. With what I’ve learned in the English and Digital Media classes, the bonds holding back my creativity are getting weaker and looser.
____________________________________________________________
Photo Haiku
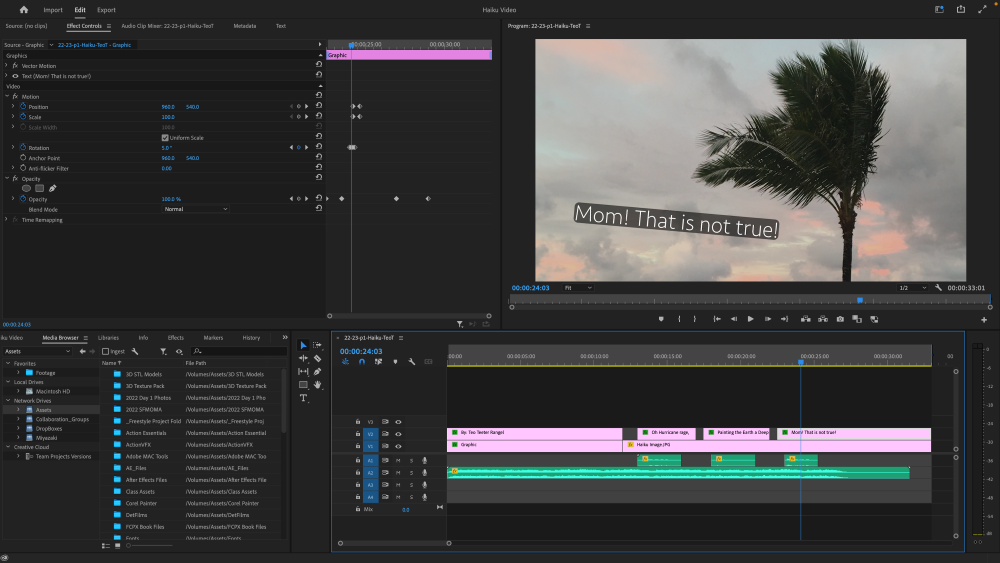
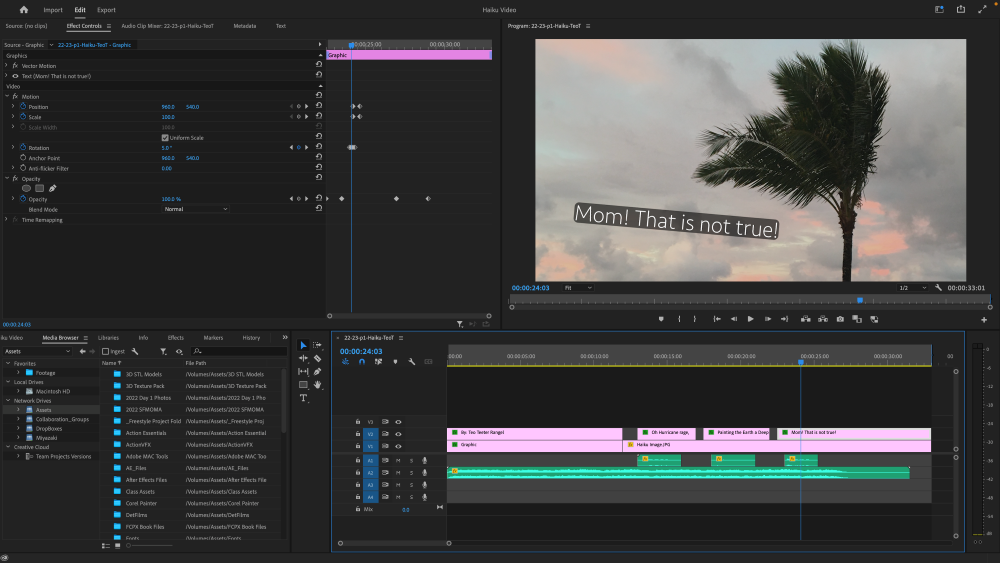
In English, we studied various famous Haikus and the literary techniques involved, and used this knowledge to develop our own Haiku. Then, in Digital Media we selected a photo, juxtaposed it with the text, added audio and used keyframe editing on all prior to expand our Haiku into a complete video.

In creating the Photo Haiku video, we took our simple, three line Haiku and converted it to a video with music and transitions. But what this really helped me value was the essence of the simple things. The fancy editing is great, but without an interesting composition of words in the Haiku it doesn’t have any depth or resonance.
____________________________________________________________
Free Verse Poem
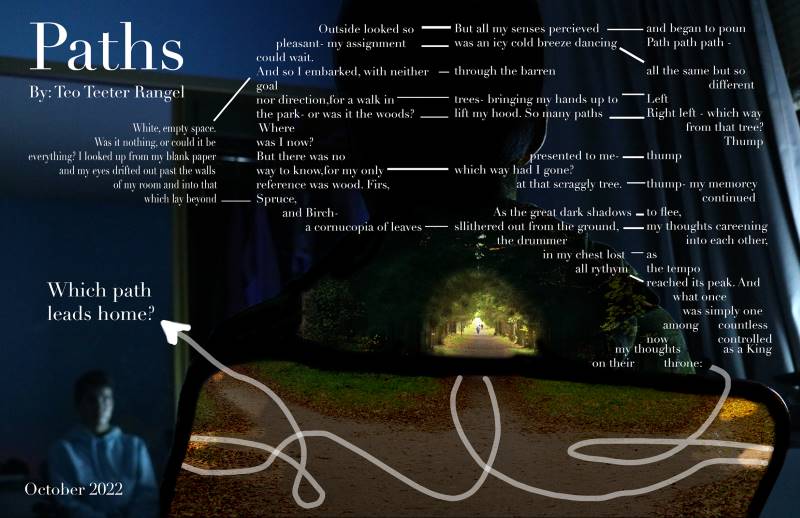
Our English class read and appreciated a variety of poems with different styles, themes, and even physical structure. We developed our own Free Verse Poem using what we learned from the examples. Then, we took the poem, created a photoshopped image to extend the message, and creatively placed our stanzas alongside audio to create a dynamic poem.

Poetry Intention Statement
Paths is a free verse poem about the many decisions we are faced with in life and the danger of making those choices absentmindedly. The poem explores the theme of wandering and escaping the stress of decision-making; the speaker finds themselves completely lost and unsure of what to do. This represents how they have wound up an unknown area far away from their goal as a result of their decisions. The speaker in this poem is someone who is growing tired of their daily duties and wants to escape their obligations, but becomes lost without a sense of purpose in their efforts to alleviate the pressure on themselves. In the first verse, the speaker describes their feeling of confinement as they attempt to complete an assignment. The walls of their home contrast the freedom they view outside their window. This prompts the speaker to take a needed break and go for a walk.
In the next stanza, the speaker finds themselves slightly unsure of where they are, but remains calm and is not bothered by their loss of direction. I used consonance in the line “for a walk in the park” and also repeated the letter ‘w’ at different points in several words. For the following stanza, I tried to employ visual and tactile imagery, describing the variety of types of trees, and “an icy cold breeze,” to create the respective imagery. The beauty of the ‘cornucopia’ of leaves contrasts the unpleasant sensation of the very cold breeze, highlighting how the speaker was no longer enjoying everything, and to signal the beginning of a shift in tone. Consequently, more consonance was employed, this time with the ‘t’ sound, as well as continued repetition of the letter ‘p,’ which can be seen throughout the entire poem. Furthermore, the tone shift is complete, as the speaker no longer views the surrounding trees in a positive light, hence the description of the tree as “scraggly,” meant to convey a somewhat sinister feel. This is continued and becomes concrete with the depiction of “great dark shadows,” which also uses consonance on the ‘d.’ The speaker grows fearful and describes their heart beginning to beat harder. These feelings evolve into panic, hence the next stanza, where his thoughts are rushed and repetitive. I used onomatopoeia in the line, ‘thump, thump, thump,’ to illustrate his heart beating faster and faster, showing how afraid he was becoming. Finally, the last stanza is meant to summarize the various tones and emotions of the poem and wrap them together into one word: lost. The speaker asks their most pressing question: “Which path leads home?”
I was especially inspired by one of the very first poems we read as a class, The Trouble with Poetry. I really enjoyed the flow of the short lines, clumped in groups of three or four into concise stanzas, each with a different tone and metaphor used to develop the poem. I also took inspiration from the sound poem I found, Lost Jewels. The heavy use of poetic techniques – especially consonance – in order to create a fluid poem that sounded nice left an impression on me, and I tried to do the same. I also included some rhymes, (not a rhyme scheme but just here and there) in response to what I remembered from poems such as The Giving Tree and others by Shel Silverstein. My goal was for the reader to consider the attitude they approach decisions with, and to remember that due to ones’ choices forming who they are, it is important for you to make decisions thinking about who you want to be.

Creating a Free Verse Poem and editing it into a custom image with audio was really fun and interesting, and I feel that the final product is much more interesting then the poem by itself. On the other hand, it was really enjoyable to create a fluid and impactful poem with its own story and message.
____________________________________________________________
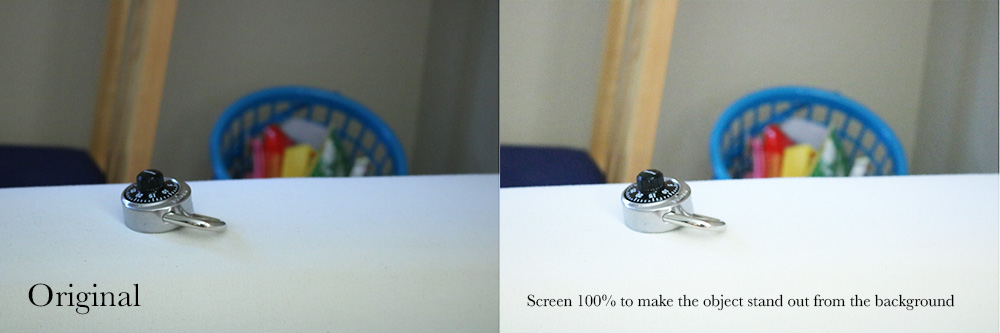
Photoshop Blend Modes Editing
After learning how to use Photoshop editing to enhance the quality of photographs, we began experimenting with creative uses of the program. By juxtaposing multiple images and using Blend Modes to merge them, you can create something even more creative and unique than what can be captured with a camera.
____________________________________________________________
Animation
Learning how to animate and the various movie-making techniques involved has been an amazing experience and has opened up a new word of creative mediums. From hand drawn phenakistoscope Wheels to digitally-produced walk cycles, we have experimented with a variety of basic animation methods and along the way developed artworks with our own personal spin and style. Using applications like DragonFrame, Photoshop, and After Effects, we were able to turn basic frame artwork into complete and developed animations. I know consider myself to be a savvy computer user, and it really helps in creating meaningful animations while spending less time. With the door opened to animation I can’t wait for what comes next!
____________________________________________________________
Zoetrope Animation
This was our first animation project, consisting of only thirteen frames on a simple strip of paper. Placing the strip inside of a rotating wheel and giving it a spin, we easily created a functioning physical animation.
____________________________________________________________
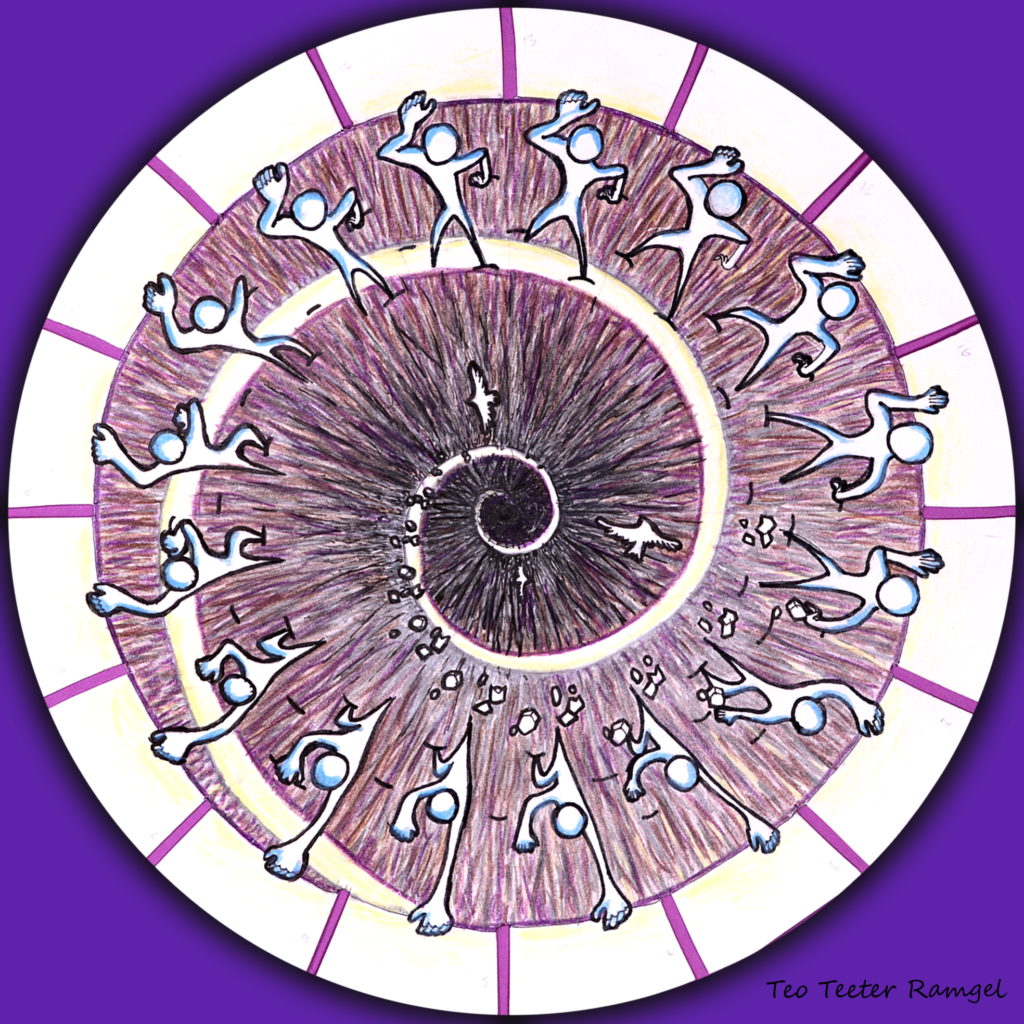
Phenakistoscope Wheel
Our next project was just a flat circle that we divided into 16 slices. By creating a frame animation on each slice and rotating the circe, a dynamic animation was created with both frame by frame animations and those that took place throughout the entire circle and moved through its rotation.


____________________________________________________________
Flip Book Animations
After creating our animation circle, we developed two 90-frame flip-books. These were completely manual and every frame was hand-drawn, using a lightboard to closely follow the previous frame. Although they were completely physical, after putting the frames into DragonFrame the final effect was really cool.
Analog Flip-book 2: Action Animation
Digital Flip-book 2: Action Animation
____________________________________________________________
Stop Motion Animation
For the two Stop Motion Animations, we combined our knowledge from the flip-books with crafts to make paper cut-out animations. For the first animation I used over twenty paper pieces to form a soccer player, and found out the hard way how hard it is to make slight movements with so many different elements. For the second Stop Motion Animation, I kept it a little more simple, using my hand, a scissors, and larger papers.
Paper Cutout Stop Motion: The Beautiful Game
Object Stop Motion: Rock Paper Scissors
All of the Flip-Books and Stop Motion Animations were created using DragonFrame, a simple application for creating animations. DragonFrame connects to your camera to take pictures, and then gives you a slightly transparent outline of the previous frame to help you make the small fluid adjustments necessary for an animation. These were some of my favorite artworks I’ve ever made, and I can’t wait to keep learning.
____________________________________________________________